زمان آن رسیده است تا وب سایت شما برای رسیدن به رتبه اول گوگل آماده شود.
در حال حاضر گوگل اعلام کرده است که آنها در حال تغییر از الگوریتم های اولویت بندی سایت های بر اساس دسکتاپ (desktop-first) به موبایل (mobile-first indexing (MFI)) هستند.گوگل شرکتهاو کسب وکار های آنلاین و همچنین توسعه دهندگان وب سایت را تشویق به طراحی سایت های سازگار با موبایل (mobile friendly) می نماید.
الگوریتم MFI چیست؟
MFI الگوریتمی است که توسط Google برای ایجاد و رتبه بندی نتایج جستجو بر اساس نسخه موبایل از محتوا سایت و همچنین رتبه بندی موقعیت برای کاربران دسکتاپ ایجاد شده است.
پیش از سال 2015، نتایج دسکتاپ اهمیت داشت. وضعیت هنگامی تغییر کرد که متخصصان Google متوجه شدند که کاربرانی که از دستگاههای تلفن همراه جستجو می کردند، به نمودار بازدید وب سایت اضافه شدند. سپس گوگل گام به گام تجربه تلفن همراه را آغاز کرد.
گوگل چه اقداماتی را در جهت الویت بندی بر اساس تلفن همراه (mobile-first) انجام داده است؟
فوریه 2015 - اعلام کرد به روز رسانی در الگوریتم جستجو برای تلفن همراه دوستانه انجام داه است تا وب سایت هایی که سازگار با موبایل هستند در جستو جوهای انجام شده توسط موبایل، بالاتر قرار گیرند.
آوریل 2015 - الگوریتم تلفن همراه (mobile-friendly algorithm) را راه اندازی کرد.
جولای 2015 - پروژه AMP (Accelerated Mobile Pages) شروع به افزایش دسترسی به محتوا برای کاربران تلفن همراه کرد.
آوریل 2016 - اعلام کرد که شروع به ایندکس کردن بر اساس تلفن همراه کرده است.
اکتبر 2017 - شروع به کاهش رتبه وب سایت های تلفن همراه دارای تبلیغات آزاردهنده می کند.
ژوئن 2018 - برنامه ریزی برای شروع MFI به طور کامل کار می کند.

استراتژی های اصلی برای وب سایت های موبایل محور چیست؟
چهار استراتژی اصلی برای ایجاد یک وب سایت سازگار با موبایل وجود دارد:
- وب سایت ریسپانسیو و سازگار
- نسخه موبایل وب سایت
- PWA (برنامه وب پیشرفته)
- AMP (صفحه های تلفن همراه سریع)
1- وب سایت ریسپانسیو و سازگار
در سال 2018، وب سایت های ریسپانسیو و سازگار اساس برنامه توسعه وب هستند. سیستم های مدیریت محتوا مانند وردپرس به طور پیش فرض ریسپانسیو هستند.
وب سایت های ریسپانسیو در واقع نوع دستگاهی که مشتری برای بازدید سایت استفاده میکند را شناسایی و طرح بندی خود را بر اساس اندازه صفحه نمایش دستگاه کاربر بر اساس کد CSS تنظیم کنند.
وب سایت های سازگار از تکنیک های پیشرفته تری استفاده میکنند تا بتوانند وب سایت را بر اساس امکانات گوشی مطابق کنند. طراحی وب سایت سازگار نعطاف پذیری بیشتری در مورد انواع محتوای بصری مانند فیلم های با وضوح بالا، مدل های سه بعدی و غیره فراهم می کند.
2- نسخه موبایل وب سایت ها
نسخه ویژه وب سایت طراحی شده برای گوشی های هوشمند و تبلت ها از وب سایت اصلی متفاوت است و دارای URL متفاوت است. هنگامی که نسخه موبایل وب سایت ها وجود دارد و یک کاربر بخواهد از یک مرورگر تلفن همراه دارد وب سایت را ببیند، کاربر به نسخه موبایل وب سایت هدایت می شود.
معمولا نسخه موبایل وب سایت یک نسخه ساده تر از وب سایت نسخه دسکتاپ است. سریعتر کار می کند، منابع کمتر را مصرف می کند و ترافیک کمتری دارد.
بعضی از بخش ها در یک صفحه وب ممکن است به علت اندازه کوچک صفحه نمایش به درستی نمایش داده نشوند. در این مورد، توسعه دهندگان تلاش میکنند این بخش ها را پنهان نگه دارند تا تجربه کاربری کاربر را خدشه دار نکنند. در نتیجه، وب سایت ها اغلب محتوای قابل مشاهده در نسخه کامل (دسکتاپ) را مخفی می کنند. به عنوان مثال، هنگامی که شما نتیجه چیزی را که قبلا در دسکتاپ گوگل کرده بودید، در هنگام جستجو در یک گوشی هوشمند نخواهید یافت. کاربران نمی توانند اطلاعاتی را که قبلا روی دسکتاپ مشاهده کرده اند، پیدا کنند.
3- PWA (برنامه وب پیشرفته)
برنامه های پیشرفته وب (Progressive Web Apps) صفحات وب یا برنامه های وب هستند که مانند اپلیکیشن موبایل دارای عناصر مشابه برای تعامل و ناوبری هستند.
کاربران ساختار اصلی را دانلود می کنند، آیکون وب سایت را بر روی صفحه موبایل خود ذخیره می کنند و از طریق آن وب سایت را می یابند.

4- AMP
صفحات سریع موبایل (AMP) ) یک تکنولوژی متن باز است که برای کاهش زمان دانلود صفحات وب حتی با سرعت شبکه کم سرعت ایجاد می شود.
صاحبان کسب و کار معمولا وب سایت خود را در سرورهای خود نگه می دارند. بسته به موقعیت کاربر، ارائه محتوا نیاز به زمان دارد. این زمانی که مشتریان در قاره های مختلف زندگی می کنند، مشکل ساز می باشد. پیش از این، کسب وکار ها مجبور بودند سرورهای اضافی متناسب با مکان جغرافیایی کاربران قرار دهند که برابر با هزینه های اضافی بود یا اینکه کاربران میبایست مدت زمان بیشتری برای مشاهده وب سایت صرف کنند.
در حال حاضر گوگل سرورهای خود را در سراسر جهان قرار داده است تا سرعت مشاهده صفخات بالاتر رود وکاربران بتوانند از سرورهای گوگل در 0.7 ثانیه دانلود کنند.
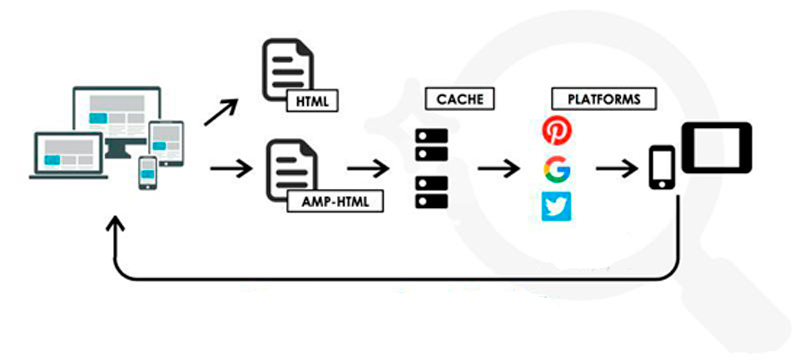
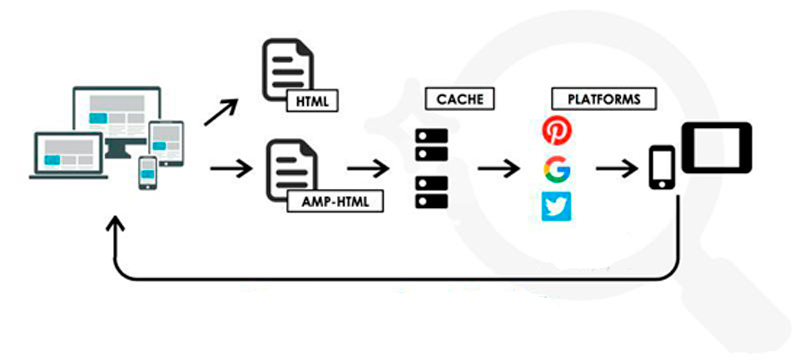
الگوریتم AMP مانند شکل زیر میباشد

در نتیجه. گوگل در ابزارهای توسعه سرمایه گذاری می کند تا اینترنت موبایل را راحت تر بسازد. در حالی که وب سایت های ریسپانسیو و سازگار با موبایل وجود دارد، گوگل در حال معرفی ابزارهای جدید، PWA و APM، برای بهبود تجربه کاربر است.
PWA به ایجاد یک وبسایت مانند برنامه کمک می کند و آن را از حالت آفلاین در اختیار شما می گذارد، زمان دانلود را کاهش می دهد و از مصرف کم انرژی بهره می برد و مزیت بزرگ برای تجارت الکترونیک است.
AMP به ایجاد صفحات ویژه ای برای دانلود از هر نقطه از جهان در کمتر از یک ثانیه کمک می کند که نیازهای صفحات اطلاعاتی را فراهم می کند.